17.1 Introduzione ai moduli (form)
Un modulo HTML consiste in una porzione di un documento in cui vi sono elementi
normali, marcature, elementi speciali, detti controlli
(quadratini, pulsanti basculanti, menù ecc.), ed etichette per tali controlli. Di solito
l'utente "compila" un modulo modificandone i controlli (introducendo del testo,
selezionando elementi di menù ecc.), prima di passare il modulo ad un programma di
elaborazione (ad es. ad un server Web, ad un server di posta ecc.)
Ecco un semplice modulo che contiene etichette, pulsanti basculanti (radio button) e
pulsanti a pressione (push button) per azzerare oppure inoltrare il modulo:
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="firstname">Nome: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Cognome: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Uomo"> Uomo<BR>
<INPUT type="radio" name="sex" value="Donna"> Donna<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</P>
</FORM>
Gli
utenti usano i moduli tramite i cosiddetti controlli.
Il "nome
di controllo" viene assegnato, ad un controllo, dal suo attributo name.
La sfera d'azione di un attributo name dato ad un controllo contenuto in un
elemento FORM
è l'elemento FORM.
Ogni controllo ha sia un valore iniziale che uno attuale; entrambi sono stringhe di
caratteri. Per informazioni sui valori iniziali e le eventuali restrizioni imposte dal
controllo sui valori si prega di consultare le definizioni di ciascun controllo. In
generale il "valore
iniziale" di un controllo può essere indicato con l'attributo value
dell'elemento di controllo. Tuttavia, il valore iniziale di un elemento TEXTAREA è
dato dal suo contenuto ed il valore iniziale di un elemento OBJECT
contenuto in un modulo è stabilito dall'implementazione dell'oggetto (ciò esula dalla
portata di queste specifiche).
Il "valore
attuale" del controllo all'inizio è impostato al valore iniziale.
In seguito il valore attuale del controllo può essere modificato tramite l'uso da parte
dell'utente e dagli script.
Il
valore iniziale di un controllo non cambia. Perciò, quando un modulo viene
azzerato, il valore attuale di ogni controllo viene riportato al suo valore iniziale. Se
un controllo non ha un valore iniziale, riazzerando un modulo, su quel controllo si hanno
effetti non definiti.
Quando si sottopone un modulo all'elaborazione, i nomi di alcuni controlli vengono
accoppiati ai loro valori attuali e queste coppie vengono inoltrate
assieme al modulo. Quei controlli per cui vengono inoltrate coppie nome/valore sono
chiamati controlli a buon esito.
L'HTML definisce i seguenti tipi di controlli:
- pulsanti
- Gli autori possono creare tre tipi di pulsanti:
Gli autori possono creare pulsanti con l'elemento BUTTON o con l'elemento INPUT. Si prega
di leggere le definizioni di tali elementi per avere dettagli su come specificare tipi
differenti di pulsanti.
Nota. Gli autori tengano presente che l'elemento
BUTTON
offre possibilità di rappresentazione più ricche dell'elemento INPUT.
- quadratini
- I quadratini (ed i pulsanti basculanti) sono interruttori di tipo acceso/spento (on/off)
che possono essere attivati dall'utente. Un interruttore è "acceso" (on) quando
è attivato l'attributo selected.
Quando si invia un modulo, solo i quadratini
"accesi" (on) possono avere buon esito. In un
modulo, quadratini diversi possono condividere lo stesso nome di
controllo. Perciò, ad esempio, i quadratini consentono agli utenti di selezionare
diversi valori per la stessa proprietà. Per creare un controllo di tipo quadratino si usa
l'elemento INPUT.
- pulsanti basculanti
- I pulsanti basculanti sono simili ai quadratini, solo che quando ce ne sono diversi che
condividono lo stesso nome di controllo, essi si escludono a
vicenda: quando uno è acceso (on), tutti gli altri con lo stesso nome sono in posizione
spenta (off). Per creare un controllo di tipo pulsante basculante si usa l'elemento INPUT.
- menù
- I menù offrono agli utenti di scegliere tra alcune opzioni. L'elemento SELECT crea un
menù, in combinazione con gli elementi OPTGROUP ed OPTION.
- immissione
di testo
- Gli autori possono creare due tipi di controlli che consentono agli utenti di inserire
del testo. L'elemento INPUT
crea un controllo dove inserire una sola riga e l'elemento TEXTAREA
crea un controllo dove inserire più righe. In entrambi i casi il testo immesso diventa il
valore attuale del controllo.
- selezione
di file
- Questo tipo di controllo consente all'utente di scegliere dei file in modo che il loro
contenuto possa essere inviato con un modulo. Per creare un controllo di tipo selezione
di file si usa l'elemento INPUT.
- controlli
nascosti
- Gli autori possono creare controlli che non compaiono ma i cui valori vengono inoltrati
con il modulo. In genere gli autori usano questo tipo di controllo per memorizzare gli
scambi di informazioni tra il client ed il server, che altrimenti sarebbero perse, poiché
l'HTTP non è regolato da nessuno (vedere [RFC2068]). Per creare un
controllo nascosto si usa l'elemento INPUT.
- controlli
di oggetti
- Gli autori possono inserire nei moduli oggetti generici, in modo che i valori loro
associati vengano inoltrati insieme agli altri controlli. I controlli di oggetti si creano
con l'elemento OBJECT.
Gli elementi usati per creare dei controlli in genere compaiono dentro un elemento FORM, ma possono
pure comparire al di fuori di una dichiarazione di elemento FORM, quando sono usati per costruire
interfacce per l'utente. Di questo si parla nel paragrafo sugli eventi intrinseci. Bisogna notare che i controlli che si
trovino fuori da un modulo non possono mai essere controlli
a buon esito.
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- action = uri [CT]
- Questo attributo indica il programma che elaborerà il modulo. Ad esempio, il valore
potrebbe essere un URI 'HTTP' (per inviare il modulo ad un programma) oppure un URI
'mailto' (per spedire il modulo con la posta elettronica).
- method = get|post [CI]
- Questo attributo indica quale metodo HTTP si userà per inviare l'insieme di dati del modulo. I suoi valori possibili, senza
badare se sono in maiuscolo o minuscolo, sono "get" (il predefinito) o
"post".
Vedere il paragrafo sull'invio dei moduli per informazioni
sull'impiego.
- enctype = content-type [CI]
- Questo attributo indica il tipo di contenuto che si usa
per inviare il modulo al server (quando il valore di method è "post"). All'inizio, se
non indicato diversamente, questo attributo assume il valore "application/x-www-form-urlencoded".
Il valore "multipart/form-data" dovrebbe essere
usato in combinazione con l'elemento INPUT, type="file".
- accept-charset = charset list [CI]
- Questo attributo indica la lista delle codifiche di caratteri da usare per i dati
immessi e che devono essere accettati dal server che elabora questo modulo. Il valore che
assume è rappresentato da una lista di valori di charset
(insieme di caratteri) separati da uno spazio e/o da una virgola. Il server deve
interpretare questa lista come una lista "or-esclusiva", cioè il server deve
essere in grado di accettare una qualsiasi singola codifica di caratteri per ogni entità
ricevuta.
Il valore che questo attributo assume dall'inizio, se non indicato
altrimenti, è la stringa riservata "UNKNOWN". L'interprete HTML può intendere
questo valore come la codifica di caratteri che è stata usata per trasmettere il
documento che contiene questo elemento FORM.
- accept = content-type-list [CI]
- Questo attributo specifica una lista, separata da virgole, di tipi di contenuti che un
server che elabora questo modulo tratterà correttamente. Gli interpreti possono
usare tale informazione per escludere i file non conformi, quando si chiede all'utente di
selezionare i file da inviare al server (cfr. l'elemento INPUT quando type="file").
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- style
(informazioni sullo stile in
linea)
- title
(titolo dell'elemento)
- target
(informazioni sulla destinazione dei frame)
- onsubmit,
onreset,
onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
L'elemento FORM
funziona da contenitore per i controlli. Esso specifica:
- l'impaginazione del modulo (dato dal contenuto dell'elemento);
- il programma che tratterà il modulo compilato ed inviato (l'attributo action). Il
programma ricevente dev'essere in grado di analizzare le coppie nome/valore, per usarle;
- il metodo con cui i dati dell'utente saranno inviati al server (l'attributo method);
- una codifica di caratteri, che dev'essere accettata dal server per gestire questo modulo
(l'attributo accept-charset).
Gli interpreti HTML possono rendere noto all'utente il valore dell'attributo accept-charset
e/o limitare la possibilità per l'utente di inserire caratteri non riconosciuti.
Un modulo può contenere testo e marcature (paragrafi, elenchi ecc.) oltre ai controlli del modulo.
L'esempio che segue mostra un modulo che sarà elaborato dal programma
"adduser", quando verrà inoltrato. Il modulo sarà inviato al programma tramite
il metodo "post" dell'HTTP.
<FORM action="http://somesite.com/prog/adduser" method="post">
...contenuto del modulo...
</FORM>
Il prossimo esempio mostra come si invia un modulo da inoltrare ad un indirizzo email:
<FORM action="mailto:Kligor.T@gee.whiz.com" method="post">
...contenuto del modulo...
</FORM>
Si prega di consultare il paragrafo sull'invio dei moduli
per avere informazioni su come gli interpreti devono preparare i dati dei moduli per
i server e come devono trattare le risposte previste.
Nota. Ulteriori discussioni sul comportamento dei server che
ricevono i dati dei moduli andrebbero oltre la portata di queste specifiche.
<!ENTITY % InputType
"(TEXT | PASSWORD | CHECKBOX |
RADIO | SUBMIT | RESET |
FILE | HIDDEN | IMAGE | BUTTON)"
>
<!-- nome attributo richiesto per tutti tranne per l'invio e l'azzeramento -->
<!ELEMENT INPUT - O EMPTY -- controllo del modulo -->
<!ATTLIST INPUT
%attrs;
-- %coreattrs, %i18n, %events --
type %InputType; TESTO -- tipo di 'widget' che occorre --
name CDATA #IMPLIED -- invia come parte del modulo --
value CDATA #IMPLIED -- richiesto per pulsanti basculanti e quadratini --
checked (attivato) #IMPLIED -- per pulsanti basculanti e quadratini --
disabled (disabilitato) #IMPLIED -- indisponibile in tale contesto --
readonly (sola lettura) #IMPLIED -- per testo e password --
size CDATA #IMPLIED -- specifico d'ogni tipo di campo --
maxlength NUMERO #IMPLIED -- numero max di caratteri per campi di testo --
src %URI; #IMPLIED -- per campi con immagini --
alt CDATA #IMPLIED -- breve descrizione --
usemap %URI; #IMPLIED -- usa mappa sensibile sul client --
tabindex NUMERO #IMPLIED -- posizione nell'ordine di tabulazione --
accesskey %Character; #IMPLIED -- tasto di scelta rapida per accessibilità --
onfocus %Script; #IMPLIED -- l'elemento ha ricevuto il focus --
onblur %Script; #IMPLIED -- l'elemento ha perso il focus --
onselect %Script; #IMPLIED -- è stato selezionato del testo --
onchange %Script; #IMPLIED -- il valore dell'elemento è stato modificato --
accept %ContentTypes; #IMPLIED -- lista di tipi di MIME per caricamento dei file --
>
Tag iniziale: richiesto, Tag finale: proibito
Definizioni degli attributi
- type = text|password|checkbox|radio|submit|reset|file|hidden|image|button
[CI]
- Questo attributo specifica il tipo di controllo da
creare. All'inizio, se non si indica diversamente, il valore di quest'attributo è
"text".
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- value = cdata [CA]
- Questo attributo specifica il valore iniziale del
controllo. Esso è facoltativo, tranne quando l'attributo type
assuma il valore "radio".
- size = cdata [CN]
- Questo attributo indica all'interprete HTML la larghezza iniziale del controllo. La
larghezza viene espressa in pixel, tranne quando
l'attributo type
assuma il valore "text" o "password". In tal caso il suo valore si
riferisce al numero (intero) di caratteri.
- maxlength = number [CN]
- Quando l'attributo type ha il valore "text" o "password",
questo attributo indica il numero massimo di caratteri che l'utente può inserire. Tale
numero può superare quello indicato da size, e in tal caso l'interprete
dovrebbe fornire un meccanismo di scorrimento del testo. All'inizio il valore
assunto da questo attributo è un numero infinito.
- checked [CI]
- Quando l'attributo type assume il valore "radio" o
"checkbox", questo attributo booleano indica che il pulsante è acceso (on).
L'interprete deve trascurare questo attributo per altri tipi di controllo.
- src = uri
[CT]
- Quando l'attributo type ha il valore "image", questo attributo
indica dove si trova l'immagine che dev'essere usata per decorare il pulsante grafico per
l'inoltro.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo di un elemento)
- style
(informazioni sullo stile in
linea)
- alt
(testo alternativo)
- align
(allineamento)
- accept (tipi di contenuti accettati da un server)
- readonly
(controlli d'immissione a sola lettura)
- disabled
(controlli d'immissione disabilitati)
- tabindex
(navigazione per TAB)
- accesskey
(tasti di scelta rapida)
- usemap
(mappe sensibili sul lato client)
- onfocus,
onblur, onselect, onchange, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
Il tipo di controllo definito dall'elemento INPUT dipende
dal valore dell'attributo type:
- text
- Esso crea un controllo
per l'immissione di testo di una
sola riga.
- password
- Come per "text", solo che il testo
inserito è rappresentato in maniera tale da nascondere i caratteri (ad es. una serie di
asterischi). Questo tipo di controllo spesso viene usato per inserire stringhe delicate
come le parole-chiave (o password). Attenzione, perché il valore
attuale è il testo immesso dall'utente, non quello rappresentato
dall'interprete.
Nota.
Chi crea applicazioni tenga presente che questa tecnica offre solo una leggera protezione.
Anche se l'interprete HTML nasconde la password da occhi indiscreti, essa viene trasmessa
al server in modo trasparente come testo e può essere letta da chiunque abbia un accesso
di basso livello alla rete.
- checkbox
- Crea un quadratino.
- radio
- Crea un pulsante basculante.
- submit
- Crea un pulsante d'invio.
- image
- Crea un pulsante d'invio grafico. Il valore
dell'attributo src
indica l'URI dell'immagine che decorerà il pulsante. Per agevolare l'accessibilità gli
autori dovrebbero offrire un testo
sostitutivo per l'immagine mediante l'attributo alt.
Quando
si usa un dispositivo a puntamento per fare clic sull'immagine, il modulo viene
inoltrato e le coordinate del clic vengono passate al server. Il valore di x si misura in pixel a partire dalla sinistra dell'immagine ed il
valore di y in pixel a partire dalla parte
superiore dell'immagine. I dati inoltrati contengono name.x=x-value e name.y=y-value,
dove "name" è il valore dell'attributo name,
x-value ed y-value sono, rispettivamente, i valori delle coordinate x ed
y.
Se il server esegue operazioni differenti a seconda del punto su cui si fa clic, gli
utenti di browser non grafici saranno svantaggiati. Per questo motivo gli autori
dovrebbero pensare a degli accessi sostitutivi:
- usare più pulsanti d'invio (ciascuno con la propria immagine) al posto di un solo
pulsante d'invio grafico. Gli autori possono usare fogli di stile per controllare la
posizione di questi pulsanti;
- usare una mappa sensibile sul lato client
insieme agli script.
- reset
- Crea un pulsante d'azzeramento.
- button
- Crea un pulsante a pressione. Gli interpreti dovrebbero
usare il valore dell'attributo value come etichetta del
pulsante.
- hidden
- Crea un controllo nascosto.
- file
- Crea un controllo per la selezione di file. Gli interpreti
possono usare il valore dell'attributo value come nome iniziale del file.
17.4.2 Esempi di moduli contenenti controlli INPUT
Il seguente passo in HTML definisce un semplice modulo che consente all'utente di
inserire il nome, il cognome, l'indirizzo di posta elettronica ed il sesso. Quando viene
attivato il pulsante d'invio, il modulo sarà inviato al programma indicato
dall'attributo action.
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
Nome: <INPUT type="text" name="firstname"><BR>
Cognome: <INPUT type="text" name="lastname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Uomo"> Uomo<BR>
<INPUT type="radio" name="sex" value="Donna"> Donna<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</P>
</FORM>
Questo modulo dovrebbe apparire in questo modo:

Nel paragrafo sull'elemento LABEL parliamo di come si marcano etichette come
"Nome".
Nel prossimo esempio la funzione di JavaScript di nome verify viene attivata
quando si verifica l'evento "onclick":
<HEAD>
<META http-equiv="Content-Script-Type" content="text/javascript">
</HEAD>
<BODY>
<FORM action="..." method="post">
<P>
<INPUT type="button" value="Clicca qui" onclick="verify()">
</FORM>
</BODY>
Si prega di consultare il paragrafo sugli eventi
intrinseci per altre informazioni sugli script e sugli eventi.
L'esempio seguente mostra come il contenuto di un file indicato dall'utente possa
essere inoltrato con un modulo. All'utente viene chiesto di scrivere il proprio nome e poi
appare una lista di nomi di file il cui contenuto dovrebbe essere inoltrato con il modulo.
Indicando il valore di enctype come "multipart/form-data", il contenuto di
ciascun file sarà impacchettato per l'inoltro in una sezione separata di un documento in
più parti.
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
Come ti chiami? <INPUT type="text" name="name_of_sender">
Quali file vuoi mandare? <INPUT type="file" name="name_of_files">
</P>
</FORM>
Tag iniziale: richiesto, Tag finale: richiesto
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- tabindex
(navigazione per TAB)
- disabled
(controlli d'immissione disabilitati)
- accesskey
(tasti di scelta rapida)
- onfocus,
onblur, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
I pulsanti creati con l'elemento BUTTON funzionano proprio come quelli creati con l'elemento INPUT, solo che
i primi offrono possibilità più ampie di rappresentazione: l'elemento BUTTON può
avere del contenuto. Per esempio, un elemento BUTTON che contenga un'immagine funziona
allo stesso modo di un elemento INPUT in cui type sia stato impostato su "image" (immagine),
solo che il tipo di elemento BUTTON ammette la presenza di un contenuto.
Gli interpreti visuali possono rappresentare i pulsanti BUTTON in
rilievo e con un movimento su/giù quando si fa clic su di essi, mentre possono
rappresentare i pulsanti INPUT come immagini "piatte".
L'esempio seguente è l'ampliamento di un precedente esempio, solo che crea i pulsanti
di invio e di azzeramento con BUTTON invece
che con INPUT.
I pulsanti contengono immagini grazie all'elemento IMG.
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
Nome: <INPUT type="text" name="firstname"><BR>
Cognome: <INPUT type="text" name="lastname"><BR>
email: <INPUT type="text" name="email"><BR>
<INPUT type="radio" name="sex" value="Uomo"> Uomo<BR>
<INPUT type="radio" name="sex" value="Donna"> Donna<BR>
<BUTTON name="submit" value="submit" type="submit">
Invia<IMG src="/icons/wow.gif" alt="wow"></BUTTON>
<BUTTON name="reset" type="reset">
Azzera<IMG src="/icons/oops.gif" alt="oops"></BUTTON>
</P>
</FORM>
Ricordate che gli autori devono offrire un testo sostitutivo per ogni elemento IMG.
Non è corretto associare una mappa sensibile con un IMG
che compare come contenuto di un elemento BUTTON.
ESEMPIO SCORRETTO:
Quello che segue non è HTML corretto.
<BUTTON>
<IMG src="foo.gif" usemap="...">
</BUTTON>
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- size = number [CN]
- Se un elemento SELECT
viene presentato come riquadro con lista a scorrimento, questo attributo indica il numero
di righe della lista che devono potersi vedere contemporaneamente. Gli interpreti
visuali non devono per forza presentare un elemento SELECT come un riquadro con lista; essi
possono usare qualunque altra tecnica, come un menù a tendina.
- multiple [CI]
- Se impostato, questo attributo booleano consente di fare scelte multiple. Se non è
impostato, l'elemento SELECT
permette solo scelte singole.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- disabled
(controlli d'immissione disabilitati)
- tabindex
(navigazione per TAB)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
L'elemento SELECT
crea un menù. Ogni scelta offerta dal menù è rappresentata da un
elemento OPTION.
Un elemento SELECT
deve contenere almeno un elemento OPTION.
L'elemento OPTGROUP
permette agli autori di raggruppare le scelte in modo logico. Ciò è
particolarmente utile quando l'utente deve scegliere in una lunga lista di opzioni; i
gruppi di scelte affini sono più facili da capire e ricordare di un solo lungo elenco di
opzioni. Nell'HTML 4.0 tutti gli elementi OPTGROUP devono essere indicati direttamente
all'interno di un elemento SELECT (cioè i gruppi non possono essere annidati).
All'utente si possono suggerire da zero a più scelte. Gli interpreti HTML dovrebbero
stabilire quali scelte suggerire nel modo seguente:
- se nessun elemento OPTION
ha l'attributo selected
impostato, non dovrebbe essere suggerita nessuna scelta;
- se un elemento OPTION
ha l'attributo selected
impostato, esso dovrebbe essere suggerito;
- se l'elemento SELECT
ha l'attributo multiple
impostato e più di un elemento OPTION ha l'attributo selected impostato, essi dovrebbero essere
tutti suggeriti;
- è ritenuto un errore il fatto che più di un elemento OPTION abbia l'attributo selected
impostato e che l'elemento SELECT non abbia l'attributo multiple impostato. Gli interpreti
possono gestire come vogliono questo errore, però non dovrebbero suggerire più d'una
scelta.
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- label = text [CS]
- Questo attributo indica l'etichetta per il gruppo di opzioni.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- disabled
(controlli d'immissione disabilitati)
- onfocus,
onblur, onchange, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
Nota. Avvisiamo gli implementatori che le future versioni
dell'HTML potrebbero ampliare le tecniche di raggruppamento per consentire di annidare i
gruppi (cioè gli elementi OPTGROUP potrebbero essere annidati). Ciò consente agli autori
di rappresentare una gerarchia di scelte più ricca.
Tag iniziale: richiesto, Tag finale: facoltativo
Definizioni degli attributi
- selected [CI]
- Quando è impostato, questo attributo booleano indica che questa opzione è suggerita.
- value = cdata [CS]
- Questo attributo indica il valore iniziale del controllo.
Se quest'attributo non è impostato, il valore iniziale
equivarrà al contenuto dell'elemento OPTION.
- label = text [CS]
- Questo attributo consente agli autori di indicare, per un'opzione, un'etichetta più
corta del contenuto dell'elemento OPTION. Quando specificato, gli interpreti dovrebbero usare,
come etichetta per l'opzione, il valore di questo attributo invece del contenuto
dell'elemento OPTION.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- disabled
(controlli d'immissione disabilitati)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
Quando
rappresentano una scelta a menù, gli interpreti dovrebbero usare come
scelta il valore dell'attributo label dell'elemento OPTION. Se questo attributo non è
specificato, gli interpreti dovrebbero usare il contenuto dell'elemento OPTION.
L'attributo label dell'elemento OPTGROUP indica l'etichetta per un gruppo di
scelte.
In questo esempio noi creiamo un menù che permetta all'utente di scegliere tra sette
componenti software quale desidera installare. Sono suggerite il primo e il secondo
componente, ma essi possono essere deselezionati dall'utente. Gli altri componenti non sono
suggeriti. L'attributo size stabilisce che il menù deve avere 4 righe, anche se
l'utente può scegliere fra 7 opzioni. Le altre opzioni devono essere rese visibili
tramite un meccanismo di scorrimento del testo.
Il SELECT
è seguito dai pulsanti d'invio e di azzeramento.
<FORM action="http://somesite.com/prog/component-select" method="post">
<P>
<SELECT multiple size="4" name="component-select">
<OPTION selected value="Component_1_a">Componente_1</OPTION>
<OPTION selected value="Component_1_b">Componente_2</OPTION>
<OPTION>Componente_3</OPTION>
<OPTION>Componente_4</OPTION>
<OPTION>Componente_5</OPTION>
<OPTION>Componente_6</OPTION>
<OPTION>Componente_7</OPTION>
</SELECT>
<INPUT type="submit" value="Invia"><INPUT type="reset">
</P>
</FORM>
Solo le opzioni selezionate avranno buon esito
(usando il nome di controllo "component-select").
Bisogna fare attenzione che dove l'attributo value è impostato, esso stabilisce
il valore iniziale del controllo, altrimenti esso sarà
uguale al contenuto dell'elemento.
In questo esempio usiamo l'elemento OPTGROUP per raggruppare le scelte. La seguente marcatura
<FORM action="http://somesite.com/prog/someprog" method="post">
<P>
<SELECT name="ComOS">
<OPTGROUP label="PortMaster 3">
<OPTION label="3.7.1" value="pm3_3.7.1">PortMaster 3 insieme a
ComOS 3.7.1
<OPTION label="3.7" value="pm3_3.7">PortMaster 3 insieme a
ComOS 3.7
<OPTION label="3.5" value="pm3_3.5">PortMaster 3 insieme a
ComOS 3.5
</OPTGROUP>
<OPTGROUP label="PortMaster 2">
<OPTION label="3.7" value="pm2_3.7">PortMaster 2 insieme a
ComOS 3.7
<OPTION label="3.5" value="pm2_3.5">PortMaster 2 insieme a
ComOS 3.5
</OPTGROUP>
<OPTGROUP label="IRX">
<OPTION label="3.7R" value="IRX_3.7R">IRX insieme a ComOS 3.7R
<OPTION label="3.5R" value="IRX_3.5R">IRX insieme a ComOS 3.5R
</OPTGROUP>
</SELECT>
</FORM>
raffigura i seguenti raggruppamenti:
PortMaster 3
3.7.1
3.7
3.5
PortMaster 2
3.7
3.5
IRX
3.7R
3.5R
Gli interpreti visuali possono far scegliere all'utente
tra gruppi di opzioni tramite un menù a gerarchie o qualche altra tecnica che rispecchi
la struttura delle scelte.
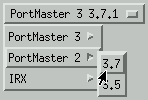
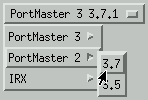
Un interprete grafico potrebbe rappresentare tutto ciò così:

Questa immagine mostra un elemento SELECT raffigurato come dei menù a cascata. L'etichetta in cima
al menù mostra il valore attualmente scelto (PortMaster 3, 3.7.1). L'utente ha aperto due
menù a cascata, ma non ha ancora scelto il nuovo valore (PortMaster 2, 3.7). Da osservare
che ciascun menù a cascata mostra l'etichetta di un elemento OPTGROUP
oppure OPTION.
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- name = cdata [CI]
- Questo attributo assegna il nome di controllo.
- rows = number [CN]
- Questo attributo indica il numero di righe di testo visibili. Gli utenti dovrebbero
poter scrivere più righe di quelle qui indicate, per cui gli interpreti devono
fornire i mezzi per scorrere lungo il contenuto del controllo, quando il testo va oltre
l'area visibile.
- cols = number [CN]
- Questo attributo indica la larghezza visibile espressa in larghezza media dei caratteri.
Gli utenti dovrebbero essere in grado di inserire righe ancor più lunghe di tale limite,
per cui gli interpreti devono fornire i mezzi per scorrere lungo il contenuto del
controllo, quando il testo si estende oltre l'area visibile. Gli interpreti possono
spezzare le righe di testo, in modo che le righe lunghe restino visibili senza
dover ricorrere allo scorrimento.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- readonly
(controlli d'immissione a sola lettura)
- disabled
(controlli d'immissione disabilitati)
- tabindex
(navigazione per TAB)
- onfocus,
onblur, onselect, onchange, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
L'elemento TEXTAREA
crea un controllo d'immissione di testo di
più righe. Gli interpreti dovrebbero usare il contenuto di questo elemento come valore iniziale del controllo e inizialmente dovrebbero
rappresentare tale testo.
Questo esempio crea un controllo TEXTAREA di 20 righe per 80 colonne e che all'inizio contenga due
righe di testo. Il TEXTAREA
è seguito dai pulsanti d'invio e di azzeramento.
<FORM action="http://somesite.com/prog/text-read" method="post">
<P>
<TEXTAREA name="thetext" rows="20" cols="80">
Prima riga di testo iniziale.
Seconda riga di testo iniziale.
</TEXTAREA>
<INPUT type="submit" value="Invia"><INPUT type="reset">
</P>
</FORM>
Impostando l'attributo readonly, gli autori possono mostrare, in TEXTAREA,
del testo non modificabile. Ciò è diverso dall'uso del consueto testo marcato in un
documento, poiché il valore di TEXTAREA viene inoltrato con il modulo.
ISINDEX è disapprovato.
Questo elemento crea un controllo d'immissione di testo di una
sola riga. Gli autori dovrebbero usare l'elemento INPUT per creare dei controlli per l'immissione di testo.
Vedere la DTD transitoria per la definizione
formale.
Definizioni degli attributi
- prompt = text [CS]
- Disapprovato. Questo attributo
indica una stringa di prompt per il campo dove s'inserisce il testo.
Attributi definiti altrove
L'elemento ISINDEX
crea un controllo d'immissione di testo di una sola riga che
ammetta un qualunque numero di caratteri. Gli interpreti possono usare il valore
dell'attributo prompt
come titolo per il prompt.
ESEMPIO DISAPPROVATO:
La seguente dichiarazione ISINDEX
<ISINDEX prompt="Scrivi l'espressione da cercare: ">
potrebbe essere riscritta con INPUT in questo modo:
<FORM action="..." method="post">
<P>Scrivi l'espressione da cercare: <INPUT type="text"></P>
</FORM>
Semantica di ISINDEX. Al momento la
semantica di ISINDEX
è ben definita solo quando l'URI di base del documento che lo racchiude è un URI HTTP.
In pratica, la stringa da inserire è limitata al Latin-1, non essendoci alcun meccanismo
a disposizione dell'URI per indicare un insieme di caratteri diverso.
Ad alcuni controlli di moduli (pulsanti a pressione) vengono automaticamente associate
delle etichette, mentre ciò non accade per la maggioranza di essi (campi di testo,
quadratini, pulsanti basculanti e menù).
Riguardo a quei controlli per cui è sottinteso che abbiano delle etichette, gli
interpreti HTML dovrebbero usare come stringa dell'etichetta il valore dell'attributo value.
L'elemento LABEL
serve a specificare etichette per quei controlli per cui non è sottinteso che abbiano
etichette.
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- for = idref [CS]
- Questa etichetta associa in modo chiaro l'etichetta che si sta definendo ad un altro
controllo. Quando è presente, il valore di questo attributo dev'essere lo stesso
dell'attributo id
di qualche altro controllo dello stesso documento. Quando esso manca, l'etichetta che si
sta definendo viene associata al contenuto dell'elemento.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- accesskey
(tasti di scelta rapida)
- onfocus,
onblur, onclick, ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
L'elemento LABEL
può essere usato per unire informazioni ai controlli. Ciascun elemento LABEL viene
associato precisamente ad un solo controllo di modulo.
L'attributo for
associa in modo esplicito un'etichetta ad un altro controllo: il valore dell'attributo for dev'essere
uguale a quello dell'attributo id dell'elemento di controllo associato. Si può associare più
d'una LABEL
(etichetta) al medesimo controllo, creando riferimenti multipli tramite l'attributo for.
Questo esempio crea una tabella che serve ad allineare due controlli d'immissione di testo e le etichette ad essi associate. Ciascuna
etichetta è espressamente associata ad un controllo d'immissione di
testo:
<FORM action="..." method="post">
<TABLE>
<TR>
<TD><LABEL for="fname">Nome</LABEL>
<TD><INPUT type="text" name="firstname" id="fname">
<TR>
<TD><LABEL for="lname">Cognome</LABEL>
<TD><INPUT type="text" name="lastname" id="lname">
</TABLE>
</FORM>
Questo esempio amplia un precedente modulo aggiungendo elementi LABEL.
<FORM action="http://somesite.com/prog/adduser" method="post">
<P>
<LABEL for="firstname">Nome: </LABEL>
<INPUT type="text" id="firstname"><BR>
<LABEL for="lastname">Cognome: </LABEL>
<INPUT type="text" id="lastname"><BR>
<LABEL for="email">email: </LABEL>
<INPUT type="text" id="email"><BR>
<INPUT type="radio" name="sex" value="Uomo"> Uomo<BR>
<INPUT type="radio" name="sex" value="Donna"> Donna<BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</P>
</FORM>
Per associare in modo sottinteso un'etichetta ad un altro
controllo, l'elemento di controllo deve trovarsi all'interno del contenuto dell'elemento LABEL. In tal
caso LABEL
può contenere solo un elemento di controllo. L'etichetta stessa può essere posta prima o
dopo il controllo cui è associata.
In questo esempio noi associamo in modo sottinteso due etichette a due controlli d'immissione di testo:
<FORM action="..." method="post">
<P>
<LABEL>
Nome
<INPUT type="text" name="firstname">
</LABEL>
<LABEL>
<INPUT type="text" name="lastname">
Cognome
</LABEL>
</P>
</FORM>
Occorre osservare che questa tecnica non può essere adoperata quando per
l'impaginazione si usa una tabella, avendo l'etichetta in una cella ed il controllo, ad
essa associato, in un altra cella.
Quando
un elemento LABEL riceve il focus, esso fa
rivolgere l'attenzione sul controllo ad esso associato. Vedi il paragrafo qui sotto
dedicato ai tasti di scelta rapida per degli esempi.
Gli interpreti possono rappresentare le etichette in vari modi (ad es. in modo
visivo, lette da sintetizzatori vocali ecc.).
Tag iniziale: richiesto, Tag finale: richiesto
Definizioni degli attributi
- align = top|bottom|left|right
[CI]
- Disapprovato. Questo attributo
indica la posizione della legenda rispetto a come è collocato il campo del testo
(fieldset). I valori possibili sono:
- top: la legenda si pone sopra il campo del testo. È il valore che si
assume dall'inizio, se non indicato altrimenti;
- bottom: la legenda si pone sotto il campo del testo;
- left: la legenda si pone a sinistra del campo del testo;
- right: la legenda si pone a destra del campo del testo.
Attributi definiti altrove
- id,
class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir (direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in
linea)
- accesskey
(tasti di scelta rapida)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
L'elemento FIELDSET
consente agli autori di raggruppare per argomenti i controlli e le etichette.
Raggruppando i controlli l'utente capisce più facilmente il loro scopo e al tempo stesso
si agevola, per gli interpreti visuali, la navigazione per tab e, per gli interpreti
basati su ordini a voce, la navigazione vocale. L'uso corretto di questo elemento rende
più accessibili i documenti.
L'elemento LEGEND
permette agli autori di assegnare una didascalia ad un FIELDSET (campo di testo). La legenda
migliora l'accesso quando il FIELDSET viene rappresentato in maniera non visuale.
In questo esempio creiamo un modulo che si potrebbe compilare presso lo studio del
medico. Esso si divide in tre parti: dati personali, anamnesi e terapia attuale. Ciascuna
parte contiene dei controlli per l'inserimento delle informazioni adatte.
<FORM action="..." method="post">
<P>
<FIELDSET>
<LEGEND>Dati personali</LEGEND>
Cognome: <INPUT name="personal_lastname" type="text" tabindex="1">
Nome: <INPUT name="personal_firstname" type="text" tabindex="2">
Indirizzo: <INPUT name="personal_address" type="text" tabindex="3">
...altre informazioni personali...
</FIELDSET>
<FIELDSET>
<LEGEND>Anamnesi</LEGEND>
<INPUT name="history_illness"
type="checkbox"
value="vaiolo" tabindex="20"> vaiolo
<INPUT name="history_illness"
type="checkbox"
value="orecchioni" tabindex="21"> orecchioni
<INPUT name="history_illness"
type="checkbox"
value="vertigini" tabindex="22"> vertigini
<INPUT name="history_illness"
type="checkbox"
value="starnutamento" tabindex="23"> starnutamento
...altre voci dell'anamnesi...
</FIELDSET>
<FIELDSET>
<LEGEND>Terapia attuale</LEGEND>
Ultimamente segue qualche terapia?
<INPUT name="medication_now"
type="radio"
value="Si" tabindex="35">Si
<INPUT name="medication_now"
type="radio"
value="No" tabindex="35">No
Se al momento segue qualche terapia, la indichi nello spazio qui sotto:
<TEXTAREA name="current_medication"
rows="20" cols="50"
tabindex="40">
</TEXTAREA>
</FIELDSET>
</FORM>
Da osservare che in questo esempio potremmo migliorare l'aspetto grafico del modulo
allineando gli elementi contenuti in ciascun FIELDSET (con i fogli di stile), aggiungendo
informazioni sul colore e sui font, o caratteri (con i fogli di stile), aggiungendo degli
script (per far aprire l'area di testo della "terapia attuale" solo se l'utente
afferma di essere al momento in cura), ecc.
In un documento HTML un elemento deve godere del focus dell'utente per
poter essere attivato ed eseguire il suo compito. Ad esempio, per seguire il
concatenamento indicato dall'elemento A, l'utente deve attivare il collegamento che quello specifica.
In modo simile gli utenti devono rivolgere il focus ad un TEXTAREA se
vogliono inserirci dentro del testo.
Ci sono diversi modi per porre attenzione ad un elemento:
- indicando l'elemento con un dispositivo a puntamento;
- navigando da un elemento a quello successivo con la tastiera. L'autore del documento
possono definire un ordine di tabulazione che indichi l'ordine in cui gli elementi
riceveranno attenzione qualora l'utente navighi nel documento con la tastiera (vedere la navigazione per TAB). Una volta selezionato, un elemento può
essere attivato da qualche altra sequenza di tasti;
- selezionando un elemento tramite un tasto di scelta rapida
(a volte detto "scorciatoia di tastiera" o "acceleratore di
tastiera").
Definizioni degli attributi
- tabindex = number [CN]
- Questo attributo indica la posizione dell'elemento attuale nell'ordine di tabulazione previsto
per l'attuale documento. Questo valore dev'essere compreso tra 0 e 32767. Gli interpreti
dovrebbero trascurare gli zero ad inizio di cifra.
L'ordine di tabulazione definisce l'ordine in cui
gli elementi riceveranno attenzione quando l'utente naviga su di essi tramite la tastiera.
L'ordine di tabulazione può comprendere elementi annidati all'interno di altri elementi.
Gli interpreti dovrebbero navigare sugli elementi capaci di ricevere il focus
rispettando le seguenti regole:
- per primi vengono toccati dalla navigazione quegli elementi che ammettono l'attributo tabindex e
che gli assegnano un valore positivo. La navigazione procede dall'elemento con il valore
di tabindex
più basso a quello col valore più alto. Non occorre che i valori siano successivi né
devono cominciare con un valore particolare. Gli elementi che abbiano valori di tabindex
identici dovrebbero subire la navigazione nell'ordine con cui essi compaiono nel flusso di
caratteri che ne risulta;
- in seguito vengono toccati dalla navigazione quegli elementi che non ammettono
l'attributo tabindex
o che lo ammettono ma gli assegnano il valore "0". Questi elementi subiscono la
navigazione nell'ordine in cui appaiono nel flusso di caratteri che ne risulta;
- gli elementi che sono disabilitati non prendono parte all'ordine
di tabulazione.
I seguenti elementi ammettono l'attributo tabindex: A, AREA,
BUTTON, INPUT, OBJECT,
SELECT e TEXTAREA.
In questo esempio l'ordine di tabulazione è costituito dagli elementi BUTTON e INPUT (da
notare che il "field1" ed il pulsante condividono il medesimo tabindex, solo che
il "field1" compare più tardi nel flusso di caratteri che appaiono nella
finestra) e, per ultimo, il collegamento creato dall'elemento A.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0//EN"
"http://www.w3.org/TR/REC-html40/strict.dtd">
<HTML>
<HEAD>
<TITLE>Documento con MODULO</TITLE>
</HEAD>
<BODY>
...testo...
<P>Vai al
<A tabindex="10" href="http://www.w3.org/">sito Web del W3C</A>.
...altro testo...
<BUTTON type="button" name="get-database"
tabindex="1" onclick="get-database">
Prendi l'attuale database.
</BUTTON>
...altro testo ancora...
<FORM action="..." method="post">
<P>
<INPUT tabindex="1" type="text" name="field1">
<INPUT tabindex="2" type="text" name="field2">
<INPUT tabindex="3" type="submit" name="submit">
</P>
</FORM>
</BODY>
</HTML>
Tasti per la tabulazione. L'attuale sequenza di tasti che provoca la
navigazione per tab o l'attivazione dell'elemento dipende da come è predisposto
l'interprete (ad es. il tasto di tabulazione "TAB" serve per
navigare ed il tasto "ENTER" o "inserimento" serve ad attivare un
elemento selezionato).
Gli interpreti possono anche definire delle sequenze di tasti per navigare nel
senso inverso dell'ordine di tabulazione. Quando si raggiunge la fine (o l'inizio) dell'ordine
di tabulazione, gli interpreti possono far tornare daccapo all'inizio (o alla fine).
Definizioni degli attributi
- accesskey = character [CN]
- Questo attributo assegna un tasto di scelta rapida ad un elemento. Un tasto di scelta rapida è
un singolo carattere preso dall'insieme di caratteri del documento. Nota. Gli
autori dovrebbero tener conto del sistema d'immissione che ci si aspetta dal lettore HTML,
quando indicano un tasto di scelta rapida.
Premendo
un tasto di scelta rapida assegnato ad un elemento si pone attenzione a tale elemento.
Quello che succede quando un elemento riceve il focus dipende dall'elemento. Ad esempio,
quando un utente attiva un collegamento definito dall'elemento A,
l'interprete in genere segue il collegamento; quando un utente attiva un pulsante
basculante, l'interprete modifica il valore di tale pulsante; quando l'utente attiva
un campo di testo, esso permette l'inserimento del testo ecc.
I seguenti elementi ammettono l'attributo accesskey: A, AREA,
BUTTON, INPUT, LABEL, LEGEND e TEXTAREA.
Questo esempio assegna il tasto di scelta rapida "U" ad un'etichetta associata ad un
controllo INPUT.
Digitando il tasto di scelta rapida si pone attenzione all'etichetta, che a sua volta la rigira
al controllo cui essa è associata. L'utente, poi, può inserire del testo nell'area
d'immissione di INPUT.
<FORM action="..." method="post">
<P>
<LABEL for="fuser" accesskey="U">
Nome dell'utente
</LABEL>
<INPUT type="text" name="user" id="fuser">
</P>
</FORM>
In questo esempio assegniamo un tasto di scelta rapida per un collegamento definito
dall'elemento A.
Digitando questo tasto di scelta rapida porta l'utente su un altro documento, in questo caso un
indice.
<P><A accesskey="C"
rel="contents"
href="http://someplace.com/specification/contents.html">
Indice</A>
L'uso dei tasti di scelta rapida dipende dal sistema che si usa. Per esempio, sui computer
dove gira MS Windows, in genere, oltre al tasto di scelta rapida, si deve premere il tasto
"alt". Sui sistemi Apple, in genere, oltre al tasto di scelta rapida, si deve premere
il tasto "comando".
La presentazione dei tasti di scelta rapida dipende dall'interprete. Noi raccomandiamo
agli autori di collocare il tasto di scelta rapida nel testo di un'etichetta o in qualsiasi punto
il tasto di scelta rapida trovi applicazione. Gli interpreti dovrebbero rappresentare il
valore di un tasto di scelta rapida in modo da mettere in evidenza la propria funzione e
distinguerlo dagli altri caratteri (ad es. tramite sottolineatura).
In situazioni in cui non si desideri o non sia opportuno che l'utente inserisca dei
dati, è importante poter disabilitare un controllo o rappresentarlo in modo che sia solo
letto. Per esempio può essere necessario disabilitare il pulsante d'invio di un modulo
finché l'utente non abbia inserito i dati richiesti. In modo analogo un autore potrebbe
voler includere una parte di testo a sola lettura da inoltrare come valore insieme al
modulo. I paragrafi che seguono spiegano i controlli disabilitati e a sola lettura.
Definizioni degli attributi
- disabled [CI]
- Quando è impostato per un controllo di modulo, questo attributo booleano disabilita il
controllo dell'immissione da parte dell'utente.
Quando è impostato, l'attributo disabled provoca i seguenti effetti su un elemento:
- i controlli disabilitati non ricevono il focus;
- i controlli disabilitati vengono saltati nella navigazione
a tab;
- i controlli disabilitati non possono avere buon esito.
I seguenti elementi ammettono l'attributo disabled: BUTTON, INPUT, OPTGROUP, OPTION, SELECT e TEXTAREA.
Questo attributo è ereditario, ma le dichiarazioni locali si sovrappongono al valore
ereditato.
La rappresentazione degli elementi disabilitati dipende dall'interprete. Ad
esempio alcuni interpreti tingono di grigio gli elementi disabilitati dei menù, le
etichette dei pulsanti ecc.
In questo esempio l'elemento INPUT è stato disabilitato. Perciò esso non può accogliere
dati dall'utente né il suo valore sarà inoltrato con il modulo.
<INPUT disabled name="fred" value="stone">
Nota. L'unico modo per modificare dinamicamente il valore
dell'attributo disabled
è tramite uno script.
Definizioni degli attributi
- readonly [CI]
- Quando è impostato, questo attributo booleano impedisce le modifiche al controllo.
L'attributo readonly
indica se il controllo può essere modificato dall'utente oppure no.
Quando è impostato, l'attributo readonly provoca i seguenti effetti su un elemento:
- gli elementi a sola lettura ricevono il focus ma non possono
essere modificati dall'utente;
- gli elementi a sola lettura sono inclusi nella navigazione
a tab;
- gli elementi a sola lettura possono avere buon esito.
Ammettono l'attributo readonly i seguenti elementi: INPUT e TEXTAREA.
La rappresentazione degli elementi a sola lettura dipende dall'interprete.
Nota. L'unico modo per modificare dinamicamente il valore
dell'attributo readonly
è tramite uno script.
I paragrafi seguenti spiegano come gli interpreti inoltrano i dati del modulo ai
programmi che elaborano i moduli.
L'attributo method
dell'elemento FORM
indica quale metodo HTTP si usa per inviare il modulo all'elaboratore del modulo. Questo
attributo può assumere due valori:
- get: col metodo "get" dell'HTTP l'insieme
di dati del modulo viene aggiunto all'URI indicato dall'attributo action (con un
punto interrogativo "?" come separatore) e tale nuovo URI viene inviato al
programma di elaborazione;
- post: col metodo "post" dell'HTTP l'insieme
di dati del modulo viene incluso nel corpo del modulo ed è inviato al programma di
elaborazione.
Il metodo "get" dovrebbe essere usato qualora il modulo sia
"idempotente" (cioè non provochi effetti collaterali). Molte ricerche
effettuate su database non hanno effetti collaterali visibili e costituiscono le
applicazioni ideali per il metodo "get".
Se il servizio associato all'elaborazione di un modulo provoca effetti collaterali (ad
esempio se il modulo modifica un database o l'abbonamento ad un servizio), si dovrebbe
usare il metodo "post".
Si definisce controllo a buon esito quel controllo "idoneo" ad
essere inoltrato. Ogni controllo a buon esito contiene il proprio nome
di controllo accoppiato al proprio valore attuale, come
parte dell'insieme di dati del modulo inoltrato. Un controllo
a buon esito dev'essere definito all'interno di un elemento FORM e deve avere un nome
di controllo.
Tuttavia:
- i controlli che sono disabilitati
non possono avere buon esito;
- se un modulo contiene più di un pulsante d'invio, solo il
pulsante d'invio attivato ha buon esito;
- tutti i quadratini "accesi" (on) possono avere buon
esito;
- tra i pulsanti basculanti che condividono lo stesso valore
dell'attributo name, solo il pulsante basculante "acceso" (on)
può avere buon esito;
- riguardo ai menù, il nome di controllo
è fornito da un elemento SELECT ed i valori sono forniti dagli elementi OPTION. Solo
le opzioni selezionate possono avere buon esito;
- il valore attuale di un
controllo di selezione di file è una lista di nomi di uno o
più file. Al momento di inviare il modulo, il contenuto di ogni file viene
inoltrato col resto dei dati dei moduli. Il contenuto del file viene
"impacchettato" secondo il tipo di contenuto;
- il valore attuale di un controllo di oggetto è stabilito dall'implementazione
dell'oggetto.
Se un controllo non ha un valore attuale quando il modulo
viene inoltrato, gli interpreti non sono obbligati a trattarlo come un controllo a
buon esito.
Inoltre gli interpreti non dovrebbero considerare come controlli a buon esito i
seguenti:
I controlli nascosti e i controlli che non vengono
mostrati a causa delle impostazioni del foglio di stile
possono tuttavia avere buon esito. Ad esempio:
<FORM action="..." method="post">
<P>
<INPUT type="password" style="display:none"
name="invisible-password"
value="mypassword">
</FORM>
accoppierà un valore al 'name' "invisible-password" e li inoltrerà con il
modulo.
Quando l'utente inoltra un modulo (ad es. attivando un pulsante
d'invio), l'interprete lo elabora nel seguente modo.
Un insieme
di dati del modulo è una sequenza di coppie nome-di-controllo/valore-attuale costituita da controlli
a buon esito.
L'insieme di dati del modulo viene dunque codificato secondo il tipo di contenuto specificato dall'attributo enctype
dell'elemento FORM.
Al termine i dati codificati vengono inviati al programma di elaborazione indicato
dall'attributo action
usando il protocollo specificato dall'attributo method.
Questa specifica non indica tutti i metodi d'invio corretti o i tipi di contenuto che possono essere usati con i moduli.
Tuttavia, nei seguenti casi, gli interpreti dell'HTML 4.0 devono rispettare le convenzioni
stabilite:
- se il method
è "get" e l'action
è un URI dell'HTTP, l'interprete prende il valore di action, gli
aggiunge un ? e poi ci aggiunge l'insieme di dati
del modulo, codificato usando il tipo di contenuto
"application/x-www-form-urlencoded". L'interprete poi si sposta verso tale
URI. In tale situazione i dati del modulo sono limitati ai codici ASCII;
- se il method
è "post" e l'action è un URI dell'HTTP, l'interprete conduce
un'operazione "post" in HTTP usando il valore dell'attributo action ed un
messaggio creato secondo il tipo di contenuto indicato
dall'attributo enctype.
Per qualsiasi altro valore di action o di method non è stato indicato alcun funzionamento.
Gli interpreti dovrebbero mostrare le risposte alle operazioni "get" e
"post" dell'HTTP.
L'attributo enctype
dell'elemento FORM
indica il tipo di contenuto usato per
codificare l'insieme di dati del modulo da inoltrare al
server. Gli interpreti devono ammettere i tipi di contenuto elencati qui sotto. Il
funzionamento di altri tipi di contenuto non è stato specificato.
Si prega di leggere anche il paragrafo sui caratteri "&" di escape nei
valori degli attributi degli URI.
Questo è il tipo di contenuto che si assume all'inizio, se non si indica altrimenti. I
moduli inviati con questo tipo di contenuto devono essere codificati nel modo seguente:
- i nomi di controllo e i valori vengono evitati. I caratteri spazio sono
sostituiti da + e poi i caratteri riservati vengono evitati come è
spiegato in [RFC1738],
paragrafo 2.2: i caratteri che non siano alfabetici o numerici vengono sostituiti da %HH,
un simbolo di percentuale e due cifre esadecimali che indicano il codice ASCII del
carattere. I fine riga si rappresentano come coppie "CR LF" di ritorno a capo ed
avanzamento di riga (cioè %0D%0A);
- i nomi/valori dei controlli sono elencati nell'ordine in cui appaiono nel documento. Il
nome è separato dal valore da un segno = e le coppie nome/valore sono
separate le une dalle altre da dei &.
Nota. Si prega di leggere [RFC1867] per avere più
informazioni sul caricamento dei file, comprese le questioni di compatibilità
all'indietro, la relazione tra "multipart/form-data" ed altri tipi di contenuto,
i problemi di esecuzione ecc.
Si prega di consultare l'appendice per avere informazioni sui problemi di sicurezza dei moduli.
Il tipo di contenuto "application/x-www-form-urlencoded" non è capace di
inviare grandi quantità di dati binari o del testo contenente caratteri non ASCII. Per
inviare moduli contenenti file, dati non ASCII e dati binari si dovrebbe usare il tipo
di contenuto "multipart/form-data".
Il contenuto "multipart/form-data" segue le regole di tutti i flussi di dati
MIME in più parti, come è stato delineato in [RFC2045]. La definizione di
"multipart/form-data" è disponibile presso lo [IANA].
Un messaggio "multipart/form-data" contiene una successione di parti, ognuna
rappresentante un controllo a buon esito. Le parti
vengono inviate al programma di elaborazione nello stesso ordine in cui appaiono i
controlli corrispondenti nel documento. Non dovrebbero esserci, in nessuno dei dati, delle
delimitazioni tra le parti; il modo con cui ciò viene fatto esula dalla
portata di queste specifiche.
Come tutti i tipi di MIME in più parti, ogni parte ha un'intestazione
"Content-Type" facoltativa che all'inizio assume il valore
"text/plain" (testo normale). Gli interpreti dovrebbero offrire
l'intestazione "Content-Type" (tipo di contenuto) accompagnata da un parametro
"charset".
Si presuppone che ogni parte contenga:
- un'intestazione "Content-Disposition" il cui valore sia "form-data";
- un attributo "name" che indichi il nome di controllo
del controllo corrispondente. I nomi dei controlli che in origine erano stati codificati
in insiemi di caratteri non ASCII, possono essere codificati
usando il metodo proposto in [RFC2045].
Per questo, ad esempio, per un controllo chiamato "mycontrol", dovrebbe
essere specificata la parte corrispondente:
Content-Disposition: form-data; name="mycontrol"
Come in tutte le trasmissioni MIME, per separare le righe di dati si usa "CR
LF" (cioè %0D%0A: ritorno a capo ed avanzamento di riga).
Ogni parte può essere codificata e l'intestazione
"Content-Transfer-Encoding" può essere fornita se il valore di tale parte non
è uniforme alla codifica predefinita (7BIT) (vedi [RFC2045], paragrafo 6)
Se il contenuto di un file viene inviato con il modulo, l'inserimento del file
dovrebbe essere identificato dal tipo di
contenuto adatto (ad es. "application/octet-stream"). Se come risposta
all'invio di un solo modulo devono essere inviati più file, essi dovrebbero essere
rimessi come "multipart/mixed" incastrato in un "multipart/form-data".
Gli interpreti dovrebbero cercare di dare un nome ad ogni file che viene
inviato. Il nome del file può essere indicato col parametro "filename"
dell'intestazione 'Content-Disposition: form-data' oppure, nel caso si tratti di più
file, in un'intestazione 'Content-Disposition: file' della sottoparte. Se i nomi dei file
sul sistema operativo del client non sono in US-ASCII, essi potrebbero essere approssimati o
codificati usando il metodo di [RFC2045]. Ciò è conveniente in quei casi in cui, per esempio, i
file caricati potrebbero contenere riferimenti reciproci (ad es. un file TeX
e la propria descrizione ausiliaria di stile ".sty").
L'esempio che segue illustra la codifica "multipart/form-data". Immaginiamo
di avere il modulo seguente:
<FORM action="http://server.dom/cgi/handle"
enctype="multipart/form-data"
method="post">
<P>
Come ti chiami? <INPUT type="text" name="submit-name"><BR>
Quali file vuoi inviare? <INPUT type="file" name="files"><BR>
<INPUT type="submit" value="Invia"> <INPUT type="reset">
</FORM>
Se l'utente scrivesse "Ciccio" dove si inserisce il testo e scegliesse il
file di testo "file1.txt", l'interprete potrebbe inviare a sua volta i
seguenti dati:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Ciccio
--AaB03x
Content-Disposition: form-data; name="files"; filename="file1.txt"
Content-Type: text/plain
... contenuto di file1.txt ...
--AaB03x--
Se l'utente scegliesse un secondo file (un'immagine), "file2.gif",
l'interprete potrebbe costituire le parti in questo modo:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Ciccio
--AaB03x
Content-Disposition: form-data; name="files"
Content-Type: multipart/mixed; boundary=BbC04y
--BbC04y
Content-Disposition: attachment; filename="file1.txt"
Content-Type: text/plain
... contenuto di file1.txt ...
--BbC04y
Content-Disposition: attachment; filename="file2.gif"
Content-Type: image/gif
Content-Transfer-Encoding: binary
...contenuto di file2.gif...
--BbC04y--
--AaB03x--