15 Allineamento, stili dei caratteri, e divisori orizzontali
Questa sezione delle specifiche esamina alcuni elementi ed attributi HTML che possono essere usati per la composizione visiva di elementi. Molti di questi sono
disapprovati.
15.1 Impaginazione
Definizioni degli di attributi
- bgcolor =
colore
[CI]
- Disapprovato.
Questo attributo imposta il colore di sfondo del corpo del documento o delle celle di una tabella.
Questo attributo imposta il colore di sfondo del corpo del documento (l'elemento BODY) o delle tabelle
(gli elementi TABLE, TR, TH, e TD). Attributi aggiuntivi per specificare il colore del testo
possono essere utilizzati con l'elemento BODY.
Questo attributo è stato disapprovato in favore dei fogli di stile per la specifica delle informazioni sul colore di sfondo.
È possibile allineare elementi a livello blocco (tabelle, immagini, oggetti, paragrafi, ecc.) sull'area visibile utilizzando l'attributo align. Sebbene questo attributo sia impostabile per molti elementi HTML, il suo insieme di valori possibili può variare da elemento a elemento. Qui viene trattato solo il valore dell'attributo align relativo al testo.
Definizioni degli attributi
- align =
left|center|right|justify
[CI]
- Disapprovato. Questo attributo specifica l'allineamento orizzontale del suo elemento rispetto al contesto circostante.
Valori possibili:
- left: le linee di testo vengono visualizzate spostate a sinistra.
- center: le linee di testo vengono centrate.
- right: le linee di testo vengono visualizzate spostate a destra.
- justify: le linee di testo vengono allineate rispetto ad entrambi i margini.
Il valore predefinito dipende dalla direzione del testo di base. Per testo da sinistra a destra, il predefinito è align=left, mentre per testo da destra a sinistra, il predefinito è align=right.
ESEMPIO DISAPPROVATO:
Questo esempio centra una intestazione nell'area visibile.
<H1 align="center"> Come Intagliare il Legno </H1>
Usando CSS, per esempio, si può ottenere lo stesso effetto come segue:
<HEAD>
<TITLE>Come Intagliare il Legno</TITLE>
<STYLE type="text/css">
H1 { text-align: center}
</STYLE>
<BODY>
<H1> Come Intagliare il Legno </H1>
Si noti che questo centrerebbe tutte le dichiarazioni H1. Si può ridurre la portata dello stile impostando l'attributo
class dell'elemento:
<HEAD>
<TITLE>Come Intagliare il Legno</TITLE>
<STYLE type="text/css">
H1.legno {text-align: center}
</STYLE>
<BODY>
<H1 class="legno"> Come Intagliare il Legno </H1>
ESEMPIO DISAPPROVATO:
Similmente, per allineare a destra un paragrafo nell'area visibile con l'attributo HTML
align si potrebbe avere:
<P align="right">...Testo del paragrafo...
che, con CSS, diventerebbe:
<HEAD>
<TITLE>Come Intagliare il Legno</TITLE>
<STYLE type="text/css">
P.mioparagrafo {text-align: right}
</STYLE>
<BODY>
<P class="mioparagrafo">...Testo del paragrafo...
ESEMPIO DISAPPROVATO:
Per allineare a destra una serie di paragrafi, li si raggruppi con
l'elemento
DIV:
<DIV align="right">
<P>...testo del primo paragrafo...
<P>...testo del secondo paragrafo...
<P>...testo del terzo paragrafo...
</DIV>
Con CSS, la proprietà di allineamento del testo è ereditata
dall'elemento predecessore, perciò si può utilizzare:
<HEAD>
<TITLE>Come Intagliare il Legno</TITLE>
<STYLE type="text/css">
DIV.mieiparagrafi {text-align: right}
</STYLE>
<BODY>
<DIV class="mieiparagrafi">
<P>...testo del primo paragrafo...
<P>...testo del secondo paragrafo...
<P>...testo del terzo paragrafo...
</DIV>
Per centrare l'intero documento con CSS:
<HEAD>
<TITLE>Come Intagliare il Legno</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...il corpo è centrato...
</BODY>
L'elemento CENTER equivale esattamente a specificare l'elemento DIV con l'attributo align impostato su "center". L'elemento CENTER è disapprovato.
Immagini e oggetti possono apparire direttamente "in linea" ("inline") oppure possono essere posizionati su di un lato della pagina, con alterazione temporanea dei margini del testo che può fluire su un lato o l'altro dell'oggetto.
L'attributo align per oggetti, immagini, tabelle, frame, ecc., causa il posizionamento dell'oggetto sul margine sinistro o destro. Generalmente gli oggetti posizionabili iniziano una riga nuova. Questo attributo prende i seguenti valori:
- left: Posiziona l'oggetto sull'attuale margine sinistro. Il testo che segue si sposta sul lato destro dell'immagine.
- right: Posiziona l'oggetto sull'attuale margine destro. Il testo che segue si sposta sul lato sinistro dell'immagine.
ESEMPIO DISAPPROVATO:
Il seguente esempio mostra come posizionare un elemento
IMG sull'attuale margine sinistro dell'area visualizzabile.
<IMG align="left" src="http://foo.com/animage.gif" alt="la mia barca">
Alcuni attributi di allineamento permettono il valore "center", che non causa spostamento, ma centra l'oggetto rispetto ai margini correnti. Comunque, per
P e DIV, il valore "center" causa la centratura del contenuto dell'elemento.
Un'altro attributo, definito per l'elemento BR, controlla l'arrangiamento del testo intorno ad oggetti posizionabili.
Definizioni degli attributi
- clear =
none|left|right|all
[CI]
- Disapprovato.
Indica dove dovrebbe apparire la riga di testo successiva in un browser grafico
dopo l'interruzione della stessa causata da questo elemento. Questo attributo tiene conto di oggetti posizionabili (immagini, tabelle, ecc.). Valori possibili:
- none: La linea successiva inizierà normalmente. Questo è il valore predefinito.
- left: La linea successiva inizierà sulla linea più vicina
sotto un qualsiasi oggetto posizionabile sul margine sinistro.
- right: La linea successiva inizierà sulla linea più vicina
sotto un qualsiasi oggetto posizionabile sul margine destro.
- all: La prossima linea inizierà alla linea più vicina sotto
un oggetto posizionabile su un qualsiasi margine.
Si consideri il seguente scenario visivo, dove il testo si posiziona a destra di un'immagine fino a che una riga non è interrotta da un BR:
************ -------
| | -------
| immagine | --<BR>
| |
************
Se l'attributo clear è impostato su
none, la riga successiva a BR
inizierà immediatamente sotto ad essa a partire dal margine destro dell'immagine:
************ -------
| | -------
| immagine | --<BR>
| | ------
************
ESEMPIO DISAPPROVATO:
Se l'attributo clear è impostato su
left o all, la prossima riga apparirà come segue:
************ -------
| | -------
| immagine | --<BR clear="left">
| |
************
-----------------
Utilizzando fogli di stile, si può specificare che tutte le interruzioni di riga
si comportino in questo modo per ogetti (immagini, tabelle, ecc.) da posizionare contro il margine sinistro. Con CSS, si può ottenere questo come segue:
<STYLE type="text/css">
BR { clear: left }
</STYLE>
Per specificare questo comportamento per una data istanza dell'elemento BR, si può combinare informazione di stile e l'attributo id:
<HEAD>
...
<STYLE type="text/css">
BR#miobreak { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
*********** -------
| | -------
| tabella | --<BR id="miobreak">
| |
***********
-----------------
...
</BODY>
I seguenti elementi HTML specificano informazioni sul carattere (font). Sebbene non siano tutti obsoleti, il loro uso è scoraggiato in favore dei fogli di stile.
Tag iniziale: richiesto, Tag finale: richiesto
Attributi definiti altrove
- id, class
(identificatori univoci del documento)
- lang
(informazioni sulla lingua), dir
(direzione del testo)
- title
(titolo dell'elemento)
- style
(informazioni sullo stile in linea)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown
onkeyup
(eventi intrinseci)
La visualizzazione degli elementi di stile per fonti dipende dall'interprete.
La seguente è solo una descrizione informativa.
- TT: Visualizza come testo di telescrivente o monospaziato.
- I: Visualizza come stile di testo corsivo.
- B: Visualizza come stile di testo grassetto.
- BIG: Visualizza il testo in un corpo "grande".
- SMALL: Visualizza il testo in una corpo "piccolo".
- STRIKE e S: Disapprovati.
Visualizzano testo in stile sbarrato.
- U: Disapprovato. Visualizza testo sottolineato.
La frase seguente mostra diversi tipi di testo:
<P><b>grassetto</b>,
<i>corsivo</i>, <b><i>grassetto corsivo</i></b>, <tt>testo da telescrivente</tt>, e
testo <big>grande</big> e <small>piccolo</small>.
Queste parole potrebbero essere visualizzate come segue:

È possibile ottenere una varietà di stili di font molto più ricca utilizzando i fogli di stile. Per specificare con CSS testo corsivo blu in un paragrafo:
<HEAD>
<STYLE type="text/css">
P#mioparagrafo {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P id="mioparagrafo">...Testo corsivo blu...
Elementi di stile di font possono essere appropriatamente annidati. La visualizzazione di elementi di stile di font annidati dipende dall'interprete.
FONT e BASEFONT sono disapprovati.
Si rimanda alla DTD Transitoria
per la definizione formale.
Definizioni degli attributi
- size =
cdata
[CN]
- Disapprovato.
Questo attributo imposta il corpo del carattere. Possibili valori:
- Un intero da 1 a 7. Questo imposta il carattere su un corpo prefissato, la cui
visualizzazione dipende dall'interpete. Non tutti gli interpreti possono visualizzare tutte e sette le dimensioni.
- Un incremento relativo del corpo del carattere. Il valore "+1" significa una misura più grande. Il valore "-3" significa tre misure più piccola. Tutte le misure appartengono alla scala da 1 a 7.
- color =
color
[CI]
- Disapprovato. Questo attributo imposta il colore del testo.
- face =
cdata
[CI]
- Disapprovato. Questo attributo definisce una lista di nomi di font separati da una virgola che l'interprete
dovrebbe ricercare in ordine di preferenza.
Attributi definiti altrove
L'elemento FONT modifica il corpo del carattere ed il colore del testo nel suo contenuto.
L'elemento BASEFONT setta l'ampiezza della fonte base (usando
l'attributo size). Le variazioni dell'ampiezza della fonte ottenute con FONT sono relative all'ampiezza della fonte base settata
da BASEFONT. Se non viene utilizzato BASEFONT, l'ampiezza di default della fonte base è 3.
ESEMPIO DISAPPROVATO:
Il seguente esempio mostra la differenza tra i sette corpi di carattere disponibili con
FONT:
<P><font size=1>dimensione=1</font>
<font size=2>dimensione=2</font>
<font size=3>dimensione=3</font>
<font size=4>dimensione=4</font>
<font size=5>dimensione=5</font>
<font size=6>dimensione=6</font>
<font size=7>dimensione=7</font>
Questo potrebbe essere visualizzato come:

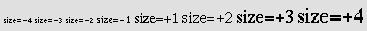
Quanto segue mostra un esempio dell'effetto di dimensionamento relativo di fonti usando una fonte base di 3:

Il corpo del carattere di base non si applica alle intestazioni, eccetto dove queste sono modificate usando l'elemento FONT con una modifica di dimensione del carattere relativa.
15.3
Divisori: l'elemento HR
Tag iniziale: richiesto, Tag finale: proibito
Definizioni degli attributi
- align =
left|center|right
[CI]
- Disapprovato. Questo
attributo specifica l'allienamento orizzontale del divisore rispetto al contesto circostante. Valori possibili:
- left: il divisore è visualizzato spostato a sinistra.
- center: il divisore è centrato.
- right: il divisore è visualizzato spostato a destra.
Il valore predefinito è align=center.
- noshade
[CI]
- Disapprovato.
Quando impostato, questo attributo booleano richiede che l'interprete visualizzi il divisore in colori solidi piuttosto che con i l tradizionale solco bicolore.
- size = pixels [CI]
- Disapprovato.
Questo attributo specifica l'altezza del divisore. Il valore predefinito dipende dall'interprete.
- width = length [CI]
- Disapprovato.
Questo attributo specifica l'ampiezza del divisore. L'ampiezza predefinita è
100%, cioè, il divisore si estende attraverso l'intera area visibile.
Attributi definiti altrove
- id, class
(identificatori univoci del documento)
- lang (informazione sulla lingua), dir
(direzione del testo)
- title (elemento titolo)
- style (informazioni sullo stile in linea)
- onclick,
ondblclick,
onmousedown,
onmouseup,
onmouseover,
onmousemove,
onmouseout,
onkeypress,
onkeydown,
onkeyup
(eventi intrinseci)
- align
(allineamento)
L'elemento HR causa la visualizzazione di un divisore orizzontale da parte dell'interprete.
La quantità di spazio verticale inserito tra una riga ed il contesto che lo circonda dipende dall'interprete.
ESEMPIO DISAPPROVATO:
Questo
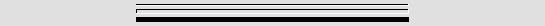
esempio centra i divisori, dimensionandoli a metà dell'ampiezza disponibile tra i margini. Il divisore più in alto ha lo spessore predefinito mentre gli ultimi due in basso sono impostati a 5 pixel. L'ultimo divisore dovrebbe essere visualizzato in un colore solido senza ombreggiatura:
<HR width="50%" align="center">
<HR size="5" width="50%" align="center">
<HR noshade size="5" width="50%" align="center">
Queste righe dovrebbero essere visualizzate come segue:

![]()