This is an old revision of the document!
Table of Contents
Programmazione con p.mapper 4
p.mapper 4 utilizza estensivamente la libreria jQuery ed alcune componenti del plugin UI per disegnare il proprio layout. Vedremo come utilizzare la versione completa del plugin UI per aggiungere del contenuto dinamico all'interfaccia di p.mapper.
Aggiungere un barra laterale
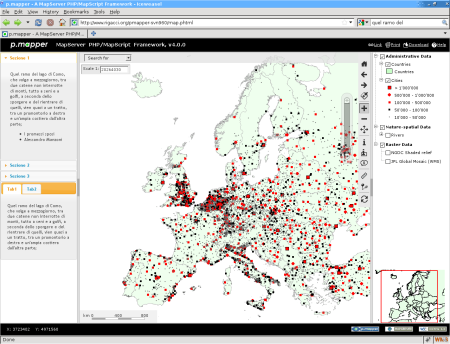
Modificare il layout dell'interfaccia, aggiungendo una barra laterale a sinistra. Si modifica il file map.phtml, nella sezione <head>:
/** * Settings for jquery.ui.layout * ======= ADAPT TO PAGE LAYOUT ======= */ var myLayout; $(document).ready(function () { myLayout = $('body').layout({ west__size: 200, north__size: 40, south__size: 35, east__size: 220, north__spacing_open: 0, south__spacing_open: 0, ...
Questa impostazione rende visibile il <div id="uiLayoutWest"> sul lato sinistro, largo 200 pixel. Il <div>, già presente nel file map.phtml originale, può quindi essere riempito con del contenuto.
Aggiungere del contenuto dinamico
Per ottenere del contenuto dinamico (ad esempio dei tab oppure delle sezioni a scomparsa) possiamo sfruttare il plugin UI della libreria jQuery. Il plugin estende la libreria JavaScript jQuery e insieme ad un foglio di stile opportuno trasforma semplici blocchi <div> in oggetti attivi sulla pagina web.
La libreria jQuery è già inclusa in p.mapper, si tratta della versione 1.3.2 con una collezione minimale di plugin. Il tutto contenuto nel file javascript/jquery_merged.js.
Purtroppo il plugin UI non è nella sua versione completa, mancano ad esempio i widget Accordion e Tabs. Dopo aver scaricato dal sito l'archivio compresso, si scompatta il codice javascript e il foglio di stile, salvandoli rispettivamente nei file:
javascript/jquery-ui-1.7.2.custom.min.jstemplates/jquery-ui-1.7.2.custom.css
I due file devono essere richiamati dal file map.phtml, con opportuni tag nella sezione <head>. I tag devono comparire dopo il caricamento del JavaScript e degli stili predefiniti:
<script type="text/javascript" src="javascript/jquery-ui-1.7.2.custom.min.js"></script> <link rel="stylesheet" href="templates/jquery-ui-1.7.2.custom.css" type="text/css" />
La <div id="uiLayoutWest"> deve essere riempita con normale codice HTML, secondo la documentazione del plugin UI. Il tutto è contenuto nel file map.phtml:
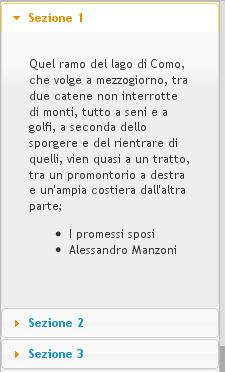
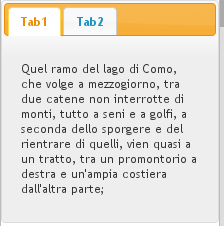
<div class="ui-layout-west" id="uiLayoutWest"> <!-- ===================== "Accordion" sections ===================== --> <div id="accordion"> <h3><a href="#">Sezione 1</a></h3> <div> <p>Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi, a seconda dello sporgere e del rientrare di quelli, vien quasi a un tratto, tra un promontorio a destra e un'ampia costiera dall'altra parte; <ul> <li><a href="http://it.wikipedia.org/wiki/I_promessi_sposi">I promessi sposi</a></li> <li><a href="http://it.wikipedia.org/wiki/Alessandro_Manzoni">Alessandro Manzoni</a></li> </ul> </p> </div> <h3><a href="#">Sezione 2</a></h3> <div> <p>e il ponte, che ivi congiunge le due rive par che renda ancor più sensibile all'occhio questa trasformazione e segni il punto in cui il lago cessa, e l'Adda ricomincia per ripigliar poi nome di lago dove le rive, allontanandosi di nuovo, lascian l'acqua distendersi e rallentarsi in nuovi golfi e in nuovi seni...</p> </div> <h3><a href="#">Sezione 3</a></h3> <div> <p>La costiera, formata dal deposito di tre grossi torrenti, scende appoggiata a due monti contigui, l'uno detto di san Martino, l'altro, con voce lombarda, il Resegone, dai molti suoi cocuzzoli in fila, che in vero lo fanno somigliare a una sega:</p> </div> </div> <!-- ===================== Tabs ===================== --> <div id="tabs"> <ul> <li><a href="#tabs-1">Tab1</a></li> <li><a href="#tabs-2">Tab2</a></li> </ul> <div id="tabs-1"> <p>Quel ramo del lago di Como, che volge a mezzogiorno, tra due catene non interrotte di monti, tutto a seni e a golfi, a seconda dello sporgere e del rientrare di quelli, vien quasi a un tratto, tra un promontorio a destra e un'ampia costiera dall'altra parte;</p> </div> <div id="tabs-2"> <p>e il ponte, che ivi congiunge le due rive par che renda ancor più sensibile all'occhio questa trasformazione e segni il punto in cui il lago cessa, e l'Adda ricomincia per ripigliar poi nome di lago dove le rive, allontanandosi di nuovo, lascian l'acqua distendersi e rallentarsi in nuovi golfi e in nuovi seni...</p> </div> </div> </div>
Per attivare il codice JavaScript che trasforma il normale testo HTML in contenuto dinamico, si devono aggiungere due chiamate di funzione jQuery, che agiscono sugli oggetti con id=accordion e id=tabs rispettivamente. Le chiamate di funzione devono stare all'interno della funzione $(document).ready() in modo che vengano eseguite al termine del caricamento della pagina (sempre in map.phtml):
$(document).ready(function () { ... $("#accordion").accordion(); $("#tabs").tabs(); });